 携帯サイトを作りたいと思った人への心構え的記事の第3弾です。小出しに書いておりマス。
携帯サイトを作りたいと思った人への心構え的記事の第3弾です。小出しに書いておりマス。
第3回は「携帯電話の特徴を知ろう!」です。
ご存知の通り、携帯電話はいまや日本国民1人が1台持っているような時代。パソコンより普及していて、過去の歴史を見ても史上最強の情報端末といえるのではないでしょうか。
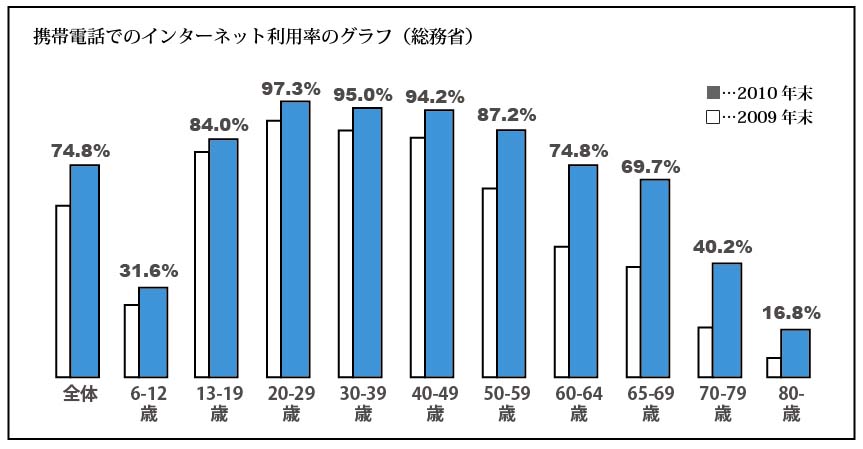
そして、携帯電話でのインターネット利用についても、やはり多くの人が活用しています。

20歳代がもっともよく利用していますが、60歳代でも7割が携帯電話でインターネットを経験しています。高齢者になるほど前年比が上がり、この傾向は毎年続くと考えられ、中高年による携帯利用はますます活発すると思われます。
(ここでいうインターネット利用はメールも含んでいます)
ただ、携帯電話でホームページを見たことの無い人の多くは、
「携帯電話んごつこーまか画面でなんが見ゆっとや」
(訳:携帯電話のような小さな画面で何が見えるというのだろうか)
と思っていると思います。
当然、携帯電話とパソコンではホームページの見え方は異なります。
【携帯電話とパソコンの違い】
- 画面が小さい
- マウスがない
- 表示できる容量が小さい(画像をたくさん載せたりできない)
- いくつも画面を開けない
- docomo,au,SoftBankでルールが異なる
などなど、いろんな制約があり、すなわち携帯版ホームページとパソコン版ホームページはまったくの別モノと考えていただいて結構です。パソコンで見る人にはパソコン用ホームページを、携帯電話で見る人用に携帯サイトを作るのが一般的です。
一方で、携帯電話ならではのメリットもあり、
- 1人1台持っている
- 持ち運びできる
- いつでも起動している
- メールの着信を音や振動で教えてくれる
- ワンクリックで電話がかけられる
- QRコードを読み込める
などなど、活用のしかたによってはパソコン版ホームページより便利になる場合もあります。
ちなみに…
「iPhone」(アイフォン)は、実は携帯電話ではありません。いや、電話としては携帯電話ですが、ホームページの観点から言うと、どっちかというとパソコンなんです。
SoftBankの「iPhone」をはじめ、docomoの「Xperia」「GARAXY」といった、いわゆる「スマートフォン」では、(基本的には)携帯用ホームページは閲覧できません。逆に、パソコン版ホームページが閲覧できるのです。